原文地址:http://webdesignersdesk.com/2010/08/create-animated-price-grid-using-css3/
译者:蒋宇捷

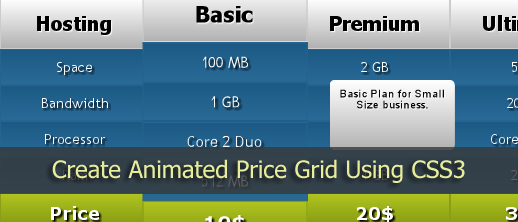
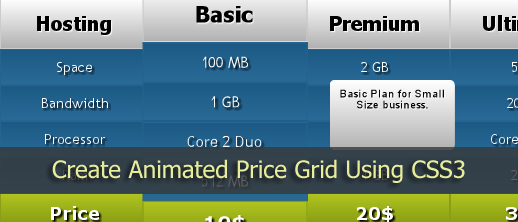
今天我们将要只使用CSS3来创建一个动画价格表。完全不使用Jquery,不使用图片,不使用Flash。
今天我们将要学到的知识
CSS3线性渐变
CSS3放射渐变
CSS3转换
CSS3动画
第一步 HTML文件
首先我们要编写基本的HTML代码作为开始。这样我们需要一个表格可以放置我们所有的内容。这个表格有四列六行,代码如下所示:
第二步 CSS
现在为我们的HTML文件加上样式,这里我想使用3个不同的渐变,头部和价格行采用线性渐变,剩下的行采用放射渐变。如下的代码带有详细解释。
现在到了编写动画的时间。我想让每一列在鼠标悬停时比原始尺寸更大一些。要实现此效果我们采用CSS3的转换属性:列的原始大小为1,当鼠标悬停时变为1.1。如下的代码带有注释。
现在当鼠标放在每一列时,需要显示一个Coda Bubble样式(译者注:Coda
Bubble是一个JQuery的插件,用于显示冒泡效果的提醒弹出框)的弹出窗口。我们将在每个div下使用一个div来达到目的(#basic、#premiun、#ultimate)。最开始我们将div的透明度设置为0,当鼠标悬停时透明度变为1。在转换效果淡出0.5秒的延迟后,根据你想要窗口弹出的位置设置它的margin。下面的CSS代码带有注释。
分享到:










相关推荐
css3响应式价格表动画显示代码
用css3创建的动画,可以播放一次或无限次,不依赖其他任何文件
CSS3边框动画
CSS3加载动画是一款同一种模式,都是一群小球在大球里面形成各种排列从而达到Loading加载动画的效果。
css3悬停放大显示价格表样式代码
创建CSS3动画 设置@keyframes动画规则 animation应用动画规则 1 @keyframes规则规定动画的变化状态。 两个状态的效果,应用from,to,from动画开始,to动画结束 多个状态的效果,应用百分比形式,0%动画开始,100%...
css3绘图卡通人物表情动画特效
纯CSS3表情图片旋转动画特效是一款可爱的卡通表情旋转动画效果代码。
css3加载动画 齿轮 轻量 css3加载动画 齿轮 轻量 css3加载动画 齿轮 轻量 css3加载动画 齿轮 轻量
这是一款使用纯css3制作的超级精美实用的价格表动画特效。该css3价格表动画特效在鼠标移动到价格表上时,价格表会放大,鼠标移出时,价格表恢复原样。
用CSS3的动画实现钟表时分秒针的走动
12款css3酷炫的价格表样式模板下载
css3锯齿花边价格表
html5 css3 动画 html5 css3 动画 html5 css3 动画 html5 css3 动画
css3圆角阴影价格表 css3圆角阴影价格表网页特效.zip
css3锯齿花边价格表 css3锯齿花边价格表代码下载.zip
css 3 动画实实现点赞动画,技术栈使用到了css 中的transform这个属性,项目中有需要的修改之处,请即使之处,这里会即使修改,
CSS3自行车动画特效 CSS3自行车动画特效 CSS3自行车动画特效
这是一款纯css3炫酷粒子动画特效。该特效使用多个div来制作光点粒子效果,并使用CSS3动画来制作光点粒子的上升动画,效果非常炫酷。
div CSS3动画带有的按钮_css3样式表属性动画按钮